Tシャツ・ウェア・グッズプリント
淡色ダイレクトインクジェット方式
対応アプリケーションPDF入稿対応外商品となります。
Illustrator/Photoshop
【Adobe Photoshopでご入稿の場合】

- 解像度は350dpi以上を推奨しております。詳しくは「画像ファイルの解像度」をご参照ください。
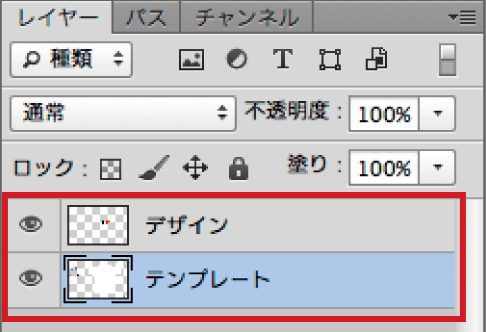
- テンプレートとデザイン以外の不要なレイヤーは削除し、統合せずにpsd形式でご入稿ください。
- 必ず当社テンプレートをご使用ください。
白デザイン部分のプリントについて
白で作成されたデザインは表現できません。
白インクを搭載しておりません。データ上の白い部分はプリントされず生地の色になりますのでご注意ください。


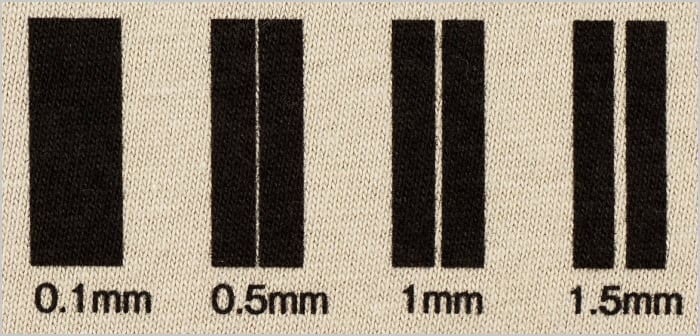
微細な文字やデザインの再現性について
オブジェクト間の隙間を確保してください。
オブジェクト間に0.5mm以下の間隔がある場合、プリント時に表現できない可能性があります。必要なデザインの間隔は、0.5mm以上開けて作成してください。

線の太さや文字の大きさにご注意ください。
細かいデザインはプリントされなかったり、欠けてしまう場合があります。デザインの太さは1mm以上で作成してください。







