カットパスデータの作成方法
アクリルグッズやシール・ステッカーなど、一部の商品はデザインデータに加え、断裁位置を指定する「カットパス」を作成いただく必要がございます。ここではカットパスの作成方法と注意点をご紹介いたします。
基本事項
<対応アプリケーション>

Illustrator

Photoshop
Adobe Illustrator もしくは Adobe Photoshopのみが対象です。
パス機能のないアプリケーションでは作成いただけません
CLIP STUDIO、SAI、FireAlpacaなど「psd形式」で保存できるソフトをご利用の場合でも、「パス」を作成・保持する機能がないものは、上記ソフトのみでパスデータ作成までを完結することができません。「カットパス作成サービス」のご利用をご検討ください。
![]()
カットパスデータの条件
- データはベクター形式
- カットパスはペンツール等を用いたベクターデータで作成します。画像で描かれた線はお受けできません。なお、パスの線幅や色などの指定はございません。
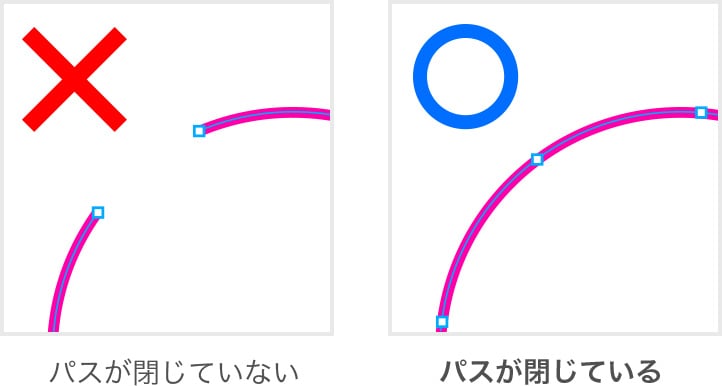
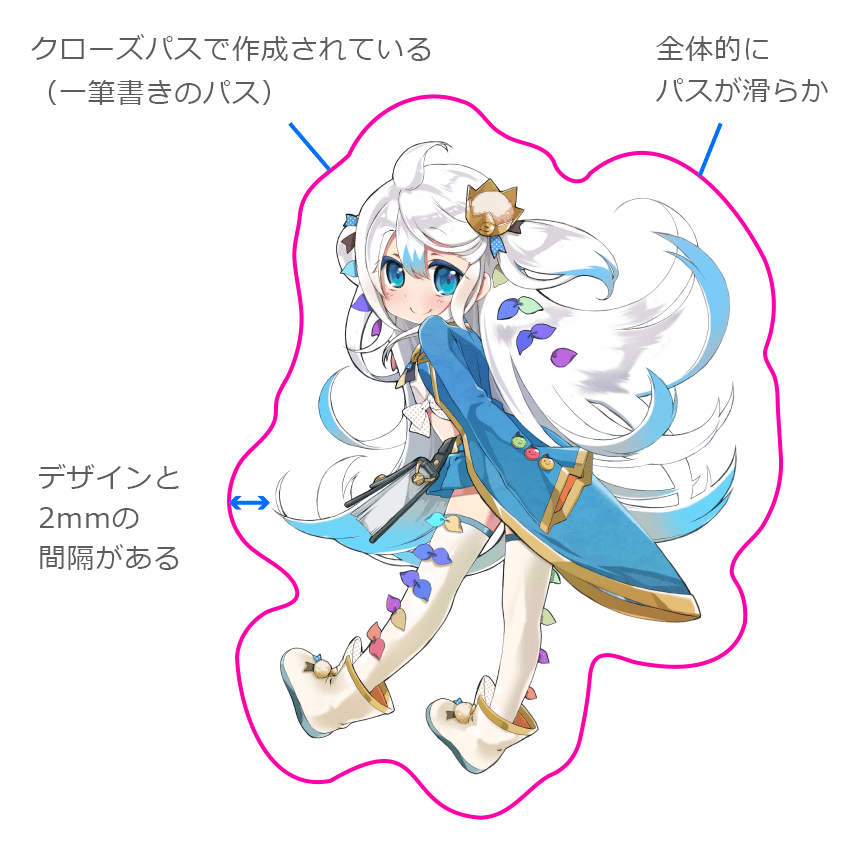
- 一筆書きの「クローズドパス」で
- パスは、始点と終点が閉じた状態の「クローズパス」で作成してください。
- デザインとの間隔は「2mm以上」確保
- カットには±1mmほどの誤差が生じる場合があります。デザインとの間に最低でも2mmの間隔を開けて作成をしてください。
- カットラインは滑らかに
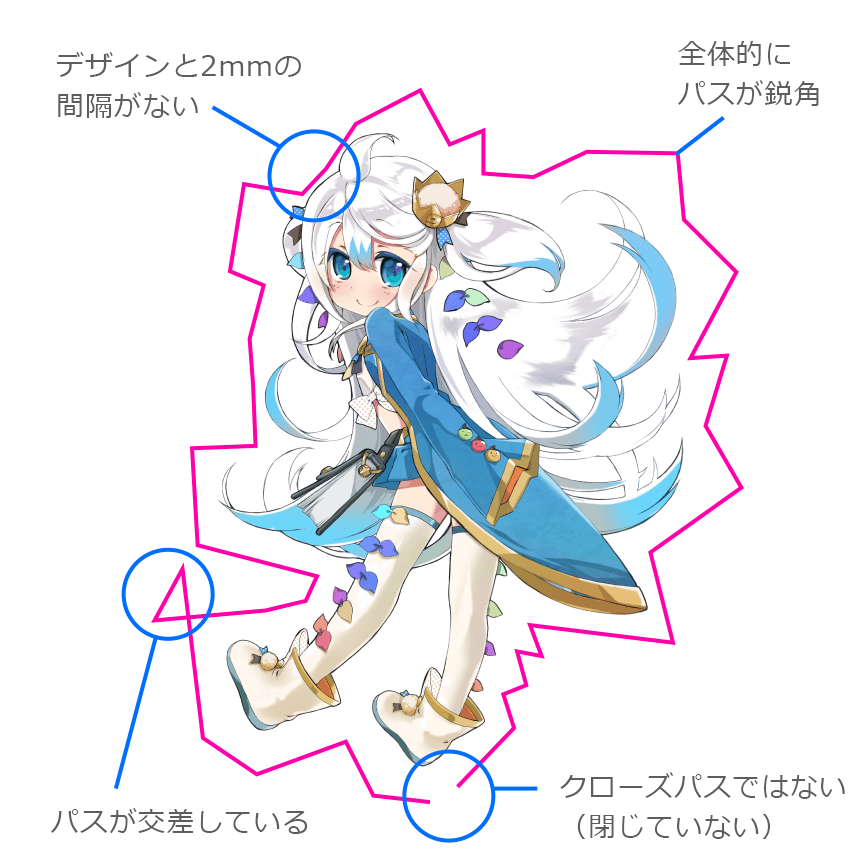
- 鋭角なパスや、複雑な形状は加工できません。滑らかにカットパスを作成いただくと、仕上がりも綺麗になります。
- 問題のないパス

- 問題のあるパス

Photoshopでの作成方法
方法1.画像データから生成する
Photoshopにて画像データの範囲選択からパスデータを作成する方法です。
作成したパスデータはIllustratorで使用することも可能です。
step1デザインレイヤーを結合する
パスを生成するデザインデータのレイヤーを1枚に結合し、それ以外の範囲を透過状態にします。
step2パスを生成する範囲を選択
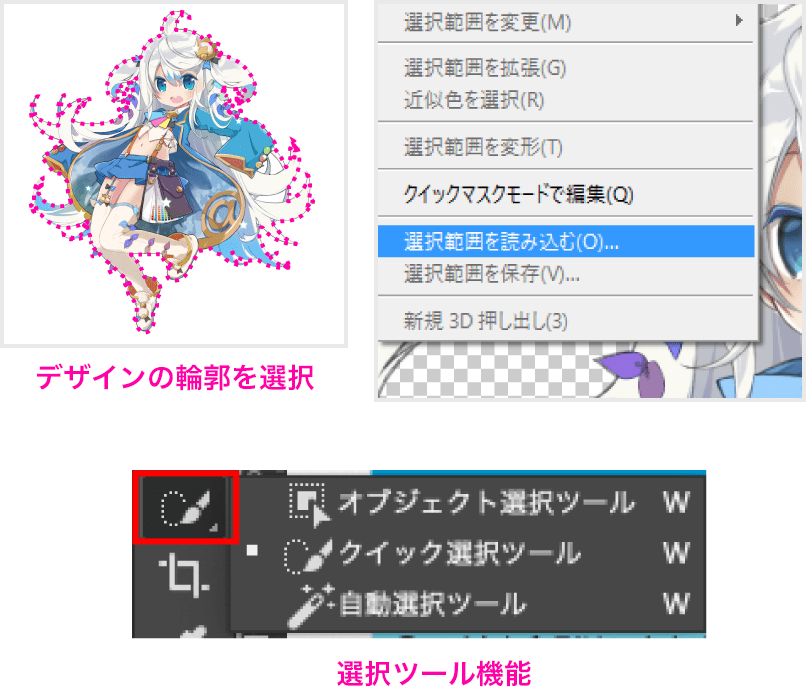
結合したデザインの輪郭を選択ツールにて選択状態にします。
レイヤーを選択した状態で、「選択範囲」→「選択範囲を読み込む」を使うと簡単に絵柄の輪郭を選択できます。
背景が透過されていないなどの理由で、上記の手順ではうまく選択範囲が選べない場合は、選択ツール機能などを使用して、デザインの輪郭を選択します。
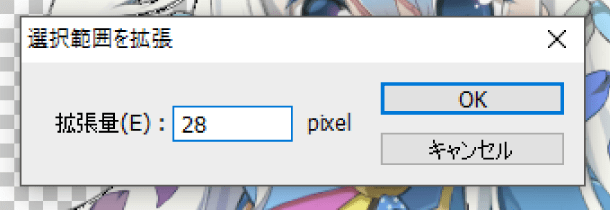
step3パスとデザインの間隔を2mm以上確保する
デザインとパスの間隔を2mm以上確保します。
step2で選択範囲を選んでいる状態で、「選択範囲」→「選択範囲を変更→拡張」から選択範囲を広げることができます。例えば、解像度350dpiの設定のデータで2mmの余白が必要な場合は、28pixelパスを拡張します。
他の解像度の場合の拡張量の求め方
拡張(pixel) =
2mm(拡張するサイズ)
25.4mm(=1インチ) ÷ 解像度
〈解像度400ppiの場合の計算例〉
25.44mm ÷ 400ppi ≒ 0.064mm
2mm ÷ 0.064mm ≒ 31px
px・mm変換ツール
mm→pxの換算ができます。※四捨五入による誤差(1px、0.1mm程度)が生じる場合があります。
- mm350dpiの場合
0px
小数点以下四捨五入
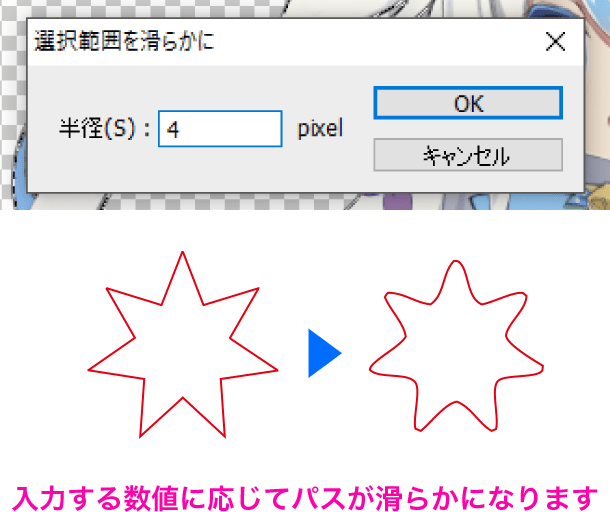
カットパスを滑らかに調整する
選択範囲に沿ったパスが鋭角な場合、滑らかなパスデータに調整することをおすすめします。
選択範囲を選んでいる状態で、「選択範囲」→「選択範囲を変更→「滑らかに」を選択し、平滑度を調整します。
pixel数値が大きいほど滑らかになりますので、入力する数値を確認しながら微調整してください。
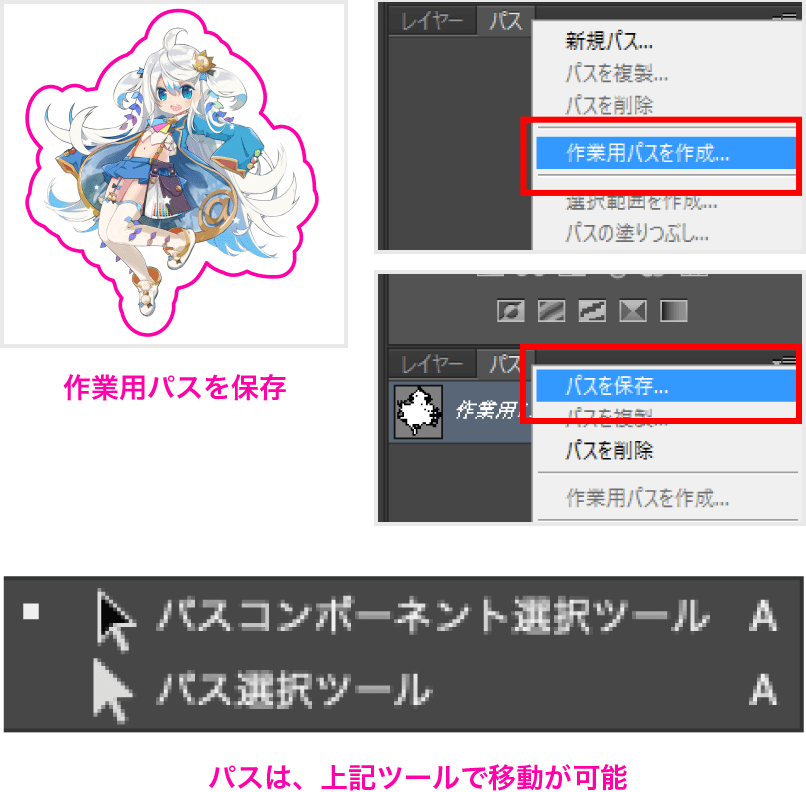
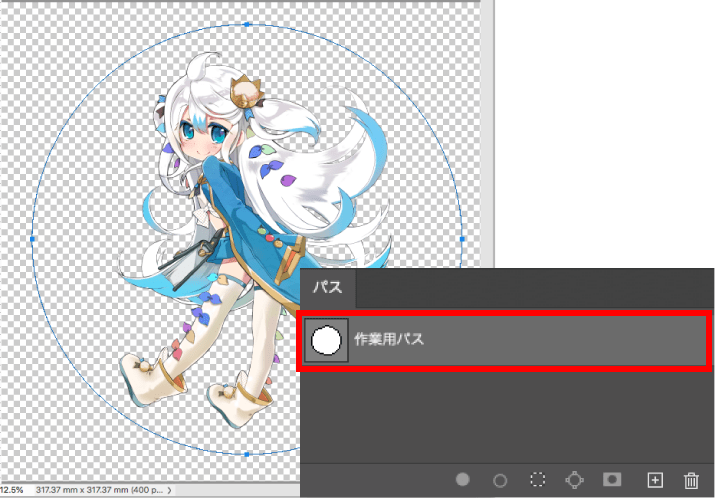
step4選択範囲から作業用パスを作成
上部メニューの「ウインドウ」→「パス」のパレットを開きます。
パスパレット右上のオプションから、「作業用パスを作成」を選ぶと、選択範囲がパスになります。
続けて、オプションの「パスを保存」でパスを保存すれば、絵柄に沿ったカットパスの完成です。パスの中抜きができない商品(アクリルグッズなど)は、「パス選択ツール」を使い、不要な中抜きパスを除去しておきましょう。
方法2.ペンツールや図形ツールでなぞる
「ペンツール」や「シェイプツール」を使って、手動でパスデータを作成する方法です。
ペンツールの場合
step1ペンツールでデザインをトレース
Photoshopのペンツールにてデザインデータの輪郭をなぞります。
カットパスとデザインの間は2mm以上の間隔を開けて作成してください。step2パスが閉じていることを確認
パスの始点と終点が繋がっていることを確認したらカットパスの完成です。
ペンツールで作成したパスがガタガタしている場合は、上記の「カットパスを滑らかに調整する」 の手順で、滑らかに調整することをおすすめします。
(作業用パスから選択範囲の状態に戻すには、パスパレットのオプションから「選択範囲を作成」を選択します。)
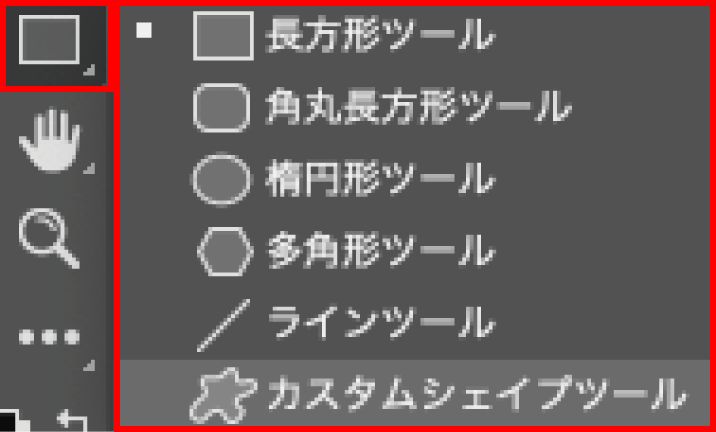
シェイプツールの場合
シェイプツールとは、ツールバーにある以下のツールのことです。
- 長方形ツール
- 角丸長方形ツール
- 楕円形ツール
- 長方形ツール
- 多角形ツール
- ラインツール
- カスタムシェイプツール
シェイプツールを選択後、photoshop左上の種別が「パス」になっていることを確認してから、形状を作成してください。
「シェイプツール」から作成した図形は、「パス」パレット上でも「パス」として認識できます。
Illustratorでの作成方法
方法1.ペンツールや図形ツールでなぞる
Illustratorで作成する場合、「パス」レイヤー内にパスを作成します。線の色や線幅には指定はありません。
ペンツールの場合
step1ペンツールでデザインをトレース
ペンツールを使用して、希望のカットパスを作成します。
カットパスとデザインの間は2mm以上の間隔を開けて作成してください。step2パスが閉じていることを確認
作成後は、パスの始点と終点が繋がって、閉じているかを確認してください。
パスが閉じているかどうかは以下の手順でご確認いただけます。
メニュー「ウィンドウ」から「ドキュメント情報」パレットを選択し、パレットの右上のボタンから「オブジェクト」を選択します。
確認したいカットパスを選択すると、右図のようにオープンパス(閉じていないパス)とクローズパス(閉じたパス)の数が表示されます。
オープンパスがあればご修正ください。
図形ツールの場合
楕円形ツールや長方形ツールを使った図形も、パスとして使用できます。